안녕하세요! delay100입니다. 이번 포스팅에서는 Hooks에 대해 공부해봅시다.
대부분의 설명은 주석으로 달아놓았으니 코드에 대한 설명은 주석을 확인해주세요!
책 리액트를 다루는 기술, 개정판의 8장 내용을 다루고 있습니다.
이번 포스팅의 Github 링크
https://github.com/delay-100/study-react/tree/main/ch8/hooks-tutorial
GitHub - delay-100/study-react
Contribute to delay-100/study-react development by creating an account on GitHub.
github.com
1. Hooks?
리액트 v16.8에 도입된 기능으로, 기존의 함수 컴포넌트로는 할 수 없었던 다양한 작업을 할 수 있게 합니다.
Hooks패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 할 수 있습니다.
Hook의 종류
1-1. useState: 함수 컴포넌트에서도 상태 관리를 할 수 있음
1-2. useEffect: 렌더링 될 때마다(직후에) 특정 작업을 수행하도록 설정
1-3 useReducer: useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트 하고 싶을 때 사용
1-4. useMemo: 함수 컴포넌트 내부에서 발생하는 연산을 최적화 할 수 있음
1-5. useCallback: 만들어 놨던 함수를 재사용할 수 있음
1-6. useRef: 함수 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해줌
+1-7. useStore: 컴포넌트 내부에서 리덕스 스토어 객체를 직접 사용할 수 있게 해줌(자주 사용x)
1-1. useState
가장 기본적인 Hook. 함수 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해줍니다.
함수 컴포넌트에서 상태를 관리해야 할 때 사용합니다. 함수 컴포넌트에서 상태 관리를 위해 컴포넌트 코드를 굳이 클래스 형태로 변환할 필요가 없어서 매우 편리합니다.
useState는 클라이언트에서 값 변경이 불가능합니다.
이전 포스팅에서도 잠깐 다룬적이 있습니다.(클릭 시 이동)
- useState를 통해 숫자 카운터 구현 - src/Counter.js
// useState를 통해 숫자 카운터 구현
import { useState } from "react"; // useState는 코드 상단에서 import 구문을 통해 불러옴
const Counter = () => {
const [value, setValue] = useState(0); // useState 함수의 파라미터에는 상태의 기본값을 넣어 줌 - 현재는 0을 넣어줌 => 카운터의 기본값을 0으로 지정
// 이 함수 호출 시 배열을 반환하는데 배열의 첫 번째 원소: 상태값, 두 번째 원소: 상태를 설정하는 함수(이 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링됨)
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};
export default Counter;- useState를 통해 숫자 카운터 구현 - src/App.js
import Counter from "./Counter";
const App = () => {
return <Counter />;
};
export default App;
하나의 useState 함수는 하나의 상태 값만 관리할 수 있습니다. 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러번 사용하면 됩니다. 아래의 예시 처럼 구현하면 됩니다.
- useState를 통해 Info 넣기 - src/Info.js
import { useState } from "react";
const Info = () => {
const [name, setName] = useState("");
const [nickname, setNickname] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
};
const onChangeNickName = (e) => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onchange={onChangeNickName} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;- useState를 통해 Info 넣기 - src/App.js
import Info from "./Info";
const App = () => {
return <Info />;
};
export default App;
1-2. useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있습니다.
또한 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라집니다.
클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태라고 생각하면 됩니다. (관련 설명)
- useEffect를 통해 Info 렌더링 확인 예1~예4(+번외4) - src/InfoUseEffect.js
import { useState, useEffect } from "react";
const InfoUseEffect = () => {
const [name, setName] = useState("");
const [nickname, setNickname] = useState("");
// // useEffect 적용 예1 - 모든 렌더링에서 실행
// useEffect(() => {
// console.log("렌더링이 완료되었습니다!");
// console.log({
// name,
// nickname,
// });
// });
// // useEffect 적용 예2 - 마운트될 때만 실행(처음 렌더링 실행o, 업데이트 실행x 실행결과)
// // useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링 될 때만 실행하고,
// // 업데이트 될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어있는 배열을 넣어주면 됨
// useEffect(() => {
// console.log("렌더링이 완료되었습니다!");
// }, []);
// // useEffect 적용 예3 - 특정 값이 변경될 때만 호출하고 싶은 경우
// // useEffect의 두 번째 파라미터로 전달되는 배열안에 검사하고 싶은 값을 넣어주면 됨
// // 배열 안에는 useState를 통해 관리하고 있는 상태를 넣어줘도 되고, props로 전달받은 값을 넣어줘도 됨
// useEffect(() => {
// console.log(name); // 여기선 props로 넘어온 값이 없으므로 useState를 통해 관리하고 있는 상태를 넣어줌
// }, [name]);
// useEffect 적용 예4 - 뒷정리(cleanup) 함수
// useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라짐
// 컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해주어야 함
useEffect(() => {
console.log("effect");
console.log(name);
return () => {
console.log("cleanup");
console.log(name);
};
}, [name]);
// // useEffect 적용 예4 번외 - 언마운트될 때만 뒷정리 함수를 호출하고 싶은 경우
// useEffect(() => {
// console.log("effect");
// return () => {
// console.log("unmount");
// };
// }, []);
const onChangeName = (e) => {
setName(e.target.value);
};
const onChangeNickName = (e) => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickName} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default InfoUseEffect;- useEffect를 통해 Info 렌더링 확인 예1~예4(+번외4) - src/App.js
import { useState } from "react";
import InfoUseEffect from "./InfoUseEffect";
const App = () => {
// return <InfoUseEffect />;
// useEffect 적용 예4 - 뒷정리(cleanup) 함수 실행 시 아래의 코드 사용
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? "숨기기" : "보이기"}
</button>
<hr />
{visible && <InfoUseEffect />}
</div>
);
};
export default App;



1-3 useReducer
useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용합니다.
리듀서는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션(action) 값을 전달받아 새로운 상태를 반환하는 함수입니다. 리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜주어야 합니다.
추후에(17장)에서 배울 리덕스에서 사용하는 액션 객체에는 어떤 액션인지 알려주는 type 필드가 꼭 있어야 하지만,
useReducer에서 사용하는 액션 객체는 반드시 type을 지니고 있을 필요가 없습니다. 심지어 객체가 아니라 문자열이나 숫자여도 상관없습니다.
useReducer를 사용했을 때, 가장 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것입니다.
- useReducer를 통해 숫자 카운터 구현 - src/CounterUseReducer.js
// useReducer를 통해 숫자 카운터 구현
import { useReducer } from "react";
function reducer(state, action) {
// return { ... };
// action.type에 따라 다른 작업 수행
// 추후에(17장)에서 배울 리덕스에서 사용하는 액션 객체에는 어떤 액션인지 알려주는 type 필드가 꼭 있어야 하지만,
// useReducer에서 사용하는 액션 객체는 반드시 type을 지니고 있을 필요가 없습니다. 심지어 객체가 아니라 문자열이나 숫자여도 상관없습니다.
switch (action.type) {
case "INCREMENT":
return { value: state.value + 1 };
case "DECREMENT":
return { value: state.value - 1 };
default:
// 아무것도 해당되지 않을 때 기존 상태 반환
return state;
}
}
const CounterUseReducer = () => {
const [state, dispatch] = useReducer(reducer, { value: 0 }); // reducer의 첫 번째 파라미터: 리듀서 함수, 두 번째 파라미터: 해당 리듀서의 기본 값
// state(현재 가리키고 있는 상태) 값과 dispatch 함수(액션을 발생시키는 함수)를 받아옴
// dispatch(action)과 같은 형태로, 함수 안에 파라미터로 액션 값을 넣어 주면 리듀서 함수가 호출되는 구조
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>입니다.
</p>
<button onClick={() => dispatch({ type: "INCREMENT" })}>+1</button>
{/* useReducer의 장점: 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있습니다.*/}
<button onClick={() => dispatch({ type: "DECREMENT" })}>-1</button>
</div>
);
};
export default CounterUseReducer;- useReducer를 통해 숫자 카운터 구현 - src/App.js
import CounterUseReducer from "./CounterUseReducer";
const App = () => {
return <CounterUseReducer />;
};
export default App;
Info component에서 input의 상태를 관리해봅시다. 기존에는 input이 여러개 일때, useState를 여러 번 사용했습니다. (이 게시글의 useState를 통해 Info 넣기 참고)
useReducer을 사용하면 기존의 클래스형 컴포넌트에서 input 태그에 name 값을 할당하고 e.target.name을 참조하여 setState를 해준 것과 유사한 방식으로 처리가 가능합니다.
- useReducer를 통해 여러 개의 input 상태 관리 - src/InfoUseReducer.js
import { useReducer } from "react";
function reducer(state, action) {
// action은 그 어떤 값도 사용 가능합니다. 그래서 이번에는 이벤트 객체가 지니고 있는 e.target 값 자체를 action 값으로 사용했습니다.
// 이런 식으로 input을 관리하면 아무리 input의 개수가 많아져도 코드를 짧고 깔끔하게 유지할 수 있습니다.
return {
...state,
[action.name]: action.value,
};
}
const InfoUseReducer = () => {
const [state, dispatch] = useReducer(reducer, {
// reducer의 첫 번째 파라미터: 리듀서 함수, 두 번째 파라미터: 해당 리듀서의 기본 값
// state(현재 가리키고 있는 상태) 값과 dispatch 함수(액션을 발생시키는 함수)를 받아옴
// dispatch(action)과 같은 형태로, 함수 안에 파라미터로 액션 값을 넣어 주면 리듀서 함수가 호출되는 구조
name: "",
nickname: "",
});
const { name, nickname } = state;
const onChange = (e) => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default InfoUseReducer;- useReducer를 통해 여러 개의 input 상태 관리 - src/App.js
import InfoUseReducer from "./InfoUseReducer";
const App = () => {
return <InfoUseReducer />;
};
export default App;
1-4. useMemo
useMemo를 사용하면 함수 컴포넌트 내부에서 발생하는 연산을 최적화 할 수 있습니다.
최적화 하는 방법은 바로...
렌더링 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식입니다.
핵심 코드
const avg = useMemo(() => getAverage(list), [list]); // list 배열의 내용이 바뀔 때만 getAverage 함수가 호출됨
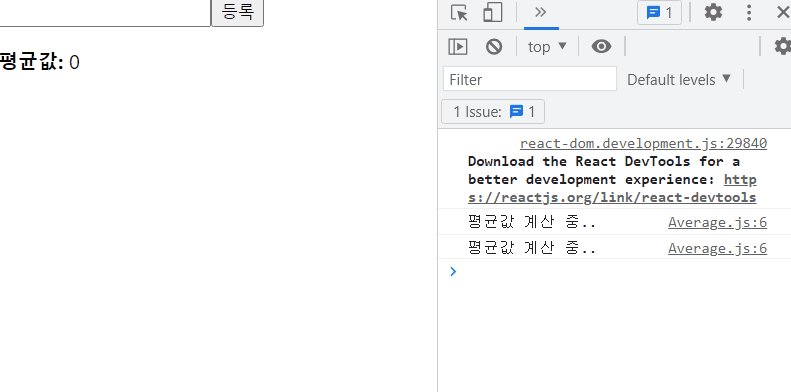
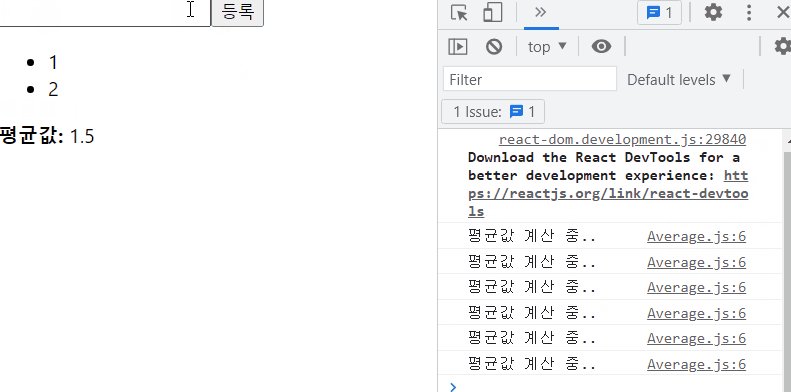
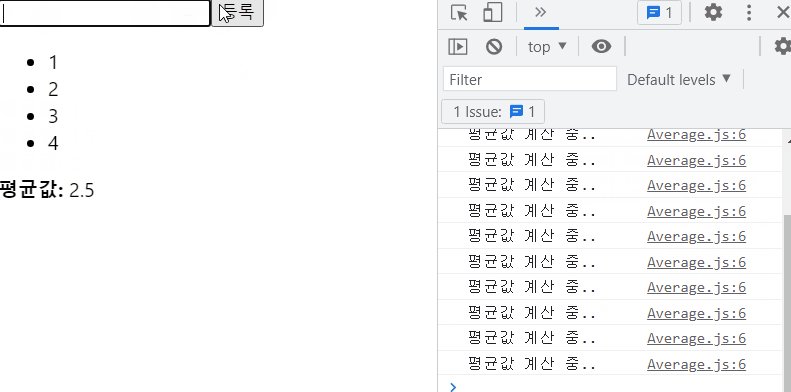
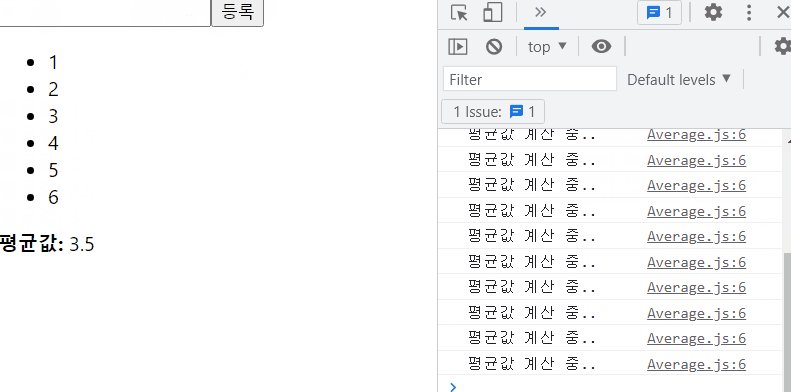
- useMemo를 사용하여 추가된 숫자들의 평균을 구하는 예시 - src/Average.js
// 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여 주는 함수 컴포넌트
import { useState, useMemo } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중..");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = (e) => {
setNumber(e.target.value);
};
const onInsert = (e) => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
};
const avg = useMemo(() => getAverage(list), [list]); // list 배열의 내용이 바뀔 때만 getAverage 함수가 호출됨
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;- useMemo를 사용하여 추가된 숫자들의 평균을 구하는 예시 - src/App.js
import Average from "./Average";
const App = () => {
return <Average />;
};
export default App;
1-5. useCallback
useCallback은 useMemo와 상당히 비슷한 함수입니다. 주로 렌더링 성능을 최적화해야 하는 상황에서 사용합니다.
이 Hook을 사용하면 만들어 놨던 함수를 재사용할 수 있습니다.
1-4의 Average 컴포넌트에 선언된 onChange와 onInsert 함수는 컴포넌트가 리렌더링 될 때마다 새로 만들어진 함수를 사용하게 됩니다. 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 개수가 많아지면 이 부분을 최적화해주는 것이 좋습니다.
useCallback을 사용해 최적화해 봅시다.
- useCallback를 사용하여 추가된 숫자들의 평균을 구하는 예시 최적화 - src/AverageUseCallback.js
// 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여 주는 함수 컴포넌트
import { useState, useMemo, useCallback } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중..");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const AverageUseCallback = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = useCallback((e) => {
// useCallback의 첫 번째 파라미터: 생성하고 싶은 함수, 두 번째 파라미터: 배열
setNumber(e.target.value);
}, []); // 비어있는 배열: 컴포넌트가 처음 렌더링될 때만 함수 생성, 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용함
// onChange는 기존의 값을 조회하지 않고 바로 설정만 하기 때문에 배열이 비어 있어도 상관없음
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
}, [number, list]); // 배열 안에 number와 list를 넣은 경우: input(여기서는 number 혹은 list)이 바뀌거나 새로운 항목이 추가될 때 새로운 함수 생성
// 함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜주어야 함
// 기존의 number와 list를 조회해서 nextList를 생성하기 때문에 배열 안에 number와 list를 꼭 넣어주어야 함
const avg = useMemo(() => getAverage(list), [list]); // list 배열의 내용이 바뀔 때만 getAverage 함수가 호출됨
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default AverageUseCallback;- useCallback를 사용하여 추가된 숫자들의 평균을 구하는 예시 최적화 - src/App.js
import AverageUseCallback from "./AverageUseCallback";
const App = () => {
return <AverageUseCallback />;
};
export default App;
실행 결과는 1-4의 실행 결과와 같습니다.
1-6. useRef
useRef Hook은 함수 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해줍니다.
5 - ref
안녕하세요! delay100입니다. 이번 포스팅에서는 ref에 대해 공부해봅시다. 대부분의 설명은 주석으로 달아놓았으니 코드에 대한 설명은 주석을 확인해주세요! 책 리액트를 다루는 기술, 개정판
delay100.tistory.com
핵심 코드
const inputEl = useRef(null); // useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킴
inputEl.current.focus();
return (
<div>
<input value={number} onChange={onChange} ref={inputEl} /> {/* useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킴 */}
...
</div>
);
- useRef를 이용해 등록 버튼을 눌렀을 때 포커스를 input 쪽으로 넘기는 예시 - src/AverageUseRef.js
// 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여 주는 함수 컴포넌트
import { useState, useMemo, useCallback, useRef } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산 중..");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const AverageUseRef = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const inputEl = useRef(null); // useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킴
const onChange = useCallback((e) => {
// useCallback의 첫 번째 파라미터: 생성하고 싶은 함수, 두 번째 파라미터: 배열
setNumber(e.target.value);
}, []); // 비어있는 배열: 컴포넌트가 처음 렌더링될 때만 함수 생성, 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용함
// onChange는 기존의 값을 조회하지 않고 바로 설정만 하기 때문에 배열이 비어 있어도 상관없음
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
inputEl.current.focus(); // useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킴
}, [number, list]); // 배열 안에 number와 list를 넣은 경우: input(여기서는 number 혹은 list)이 바뀌거나 새로운 항목이 추가될 때 새로운 함수 생성
// 함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜주어야 함
// 기존의 number와 list를 조회해서 nextList를 생성하기 때문에 배열 안에 number와 list를 꼭 넣어주어야 함
const avg = useMemo(() => getAverage(list), [list]); // list 배열의 내용이 바뀔 때만 getAverage 함수가 호출됨
return (
<div>
<input value={number} onChange={onChange} ref={inputEl} />
{/* useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킴 */}
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default AverageUseRef;- useRef를 이용해 등록 버튼을 눌렀을 때 포커스를 input 쪽으로 넘기는 예시 - src/App.js
import AverageUseRef from "./AverageUseRef";
const App = () => {
return <AverageUseRef />;
};
export default App;

+ 로컬 변수 사용하기
컴포넌트 로컬 변수(렌더링과 상관없이 바뀔 수 있는 값)를 사용해야 할 때도 useRef를 활용할 수 있습니다.
ref 안의 값이 바뀌어도 컴포넌트가 렌더링이 되지 않는다는 점에는 주의해야 합니다!! 렌더링과 관련되지 않은 값을 관리할 때만 이러한 방식으로 코드를 작성해야 합니다.
클래스형 컴포넌트
import { Component } from 'react';
class MyCompoent extends Component {
id = 1
setId = (n) => {
this.id = n;
}
printId = () => {
console.log(this.id);
}
render() {
return (
<div>
MyComponent
</div>
);
}
}
export default MyComponent;함수형 컴포넌트
import { useRef } from 'react';
const RefSample = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
}
const printId = () => {
console.log(id.current);
}
return (
<div>
refsample
</div>
);
};
export default RefSample;
1-7. useStore
(+22/08/12 추가 - 챕터 17장의 내용)
useStore 이용 시 컴포넌트 내부에서 리덕스 스토어 객체를 직접 사용할 수 있습니다. 그러나 정말 어쩌다 스토어에 접근해야 하는 상황에만 사용해야 합니다. (거의 사용x)
사용법
const store = useStore();
store.dispatch({type:'SAMPLE_ACTION'});
store.getState();2. Custom Hooks
여러 컴포넌트에서 비슷한 기능을 공유할 경우, 자신만의 Hook으로 작성하여 로직을 재사용할 수 있습니다.
기존에 Info 컴포넌트에서 여러 개의 input을 관리하기 위해 1-3.useReducer로 작성했던 로직을 useInputs라는 Hooks로 따로 분리해보겠습니다.
- 1-3 useReducer로 작성했던 로직 useInputs 파일로 분리해 Custom Hooks 만들기 - src/useInputs.js
import { useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]: action.value,
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = (e) => {
dispatch(e.target);
};
return [state, onChange];
}- 1-3 useReducer로 작성했던 로직 useInputs 파일로 분리해 Custom Hooks 만들기 - src/InfouseInputs.js
import useInputs from "./useInputs";
const Info = () => {
const [state, onChange] = useInputs({
name: "",
nickname: "",
});
const { name, nickname } = state;
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름: </b>
{name}
</div>
<div>
<b>닉네임: </b>
{nickname}
</div>
</div>
</div>
);
};
export default Info;- 1-3 useReducer로 작성했던 로직 useInputs 파일로 분리해 Custom Hooks 만들기 - src/App.js
import InfouseInputs from "./InfouseInputs";
const App = () => {
return <InfouseInputs />;
};
export default App;

계속 앞 포스팅에서 Hooks를 쓸 것이다.라고 말을 해서 너무 궁금했던 챕터였습니다..
나름 나쁘지 않은 것 같기도 하고,, 아직 익숙하지 않아서 잘 모르겠지만 나름 재밌게 공부한 것 같네요..!!!ㅎㅎ
리액트 공식에서 함수 컴포넌트의 사용을 첫 번째 옵션으로 두고, 꼭 필요한 상황에서만 클래스형 컴포넌트를 쓰라고 나와있으니까.. 함수 컴포넌트와 더 친해져야겠습니다..~~
읽어주셔서 감사합니다. 잘못된 정보는 댓글로 알려주세요!
'Study > React' 카테고리의 다른 글
| 10. 간단한 투두리스트(TodoList) 만들기 (0) | 2022.07.19 |
|---|---|
| 9. 컴포넌트 스타일링(CSS) (0) | 2022.07.18 |
| 7. Lifecycle method(라이프사이클 메서드) (0) | 2022.07.14 |
| 6. map (0) | 2022.07.13 |
| 5. ref (0) | 2022.07.12 |
